我想應該很多人都跟我一樣,寫網頁時不喜歡用DW直接拉介面,而是喜歡開啟Notepad直接撰寫HTML吧~ 這種方法的好處是可以磨練自己XD 但是壞處卻是開發速度有點慢(其實習慣這種方式之後速度比DW還要快…XD) 今天要跟大家介紹Zen Coding,他可以讓你的寫網頁速度加快N倍!你可以直接用CSS語句的方式寫網頁~
為什麼說Zen Coding可以加速撰寫HTML呢?請看下面的影片你就能理解他的強大了!
Zen Coding小資料
- 官方網站:http://code.google.com/p/zen-coding/
- 支援軟體:Notepad++、PSPad、UltraEdit、Dreamveaver、Visual Studio等等
- 快速教學:官方載點|Google|Dropbox|4Shared
- 下載點:http://code.google.com/p/zen-coding/downloads/list
P.S.請自行搜尋你適用的版本的外掛
使用教學
此處以Notepad++做介紹,其他編輯器的快捷鍵未必跟Notepad++相同,請自行到官網的Wiki查詢(http://code.google.com/p/zen-coding/w/list)或是看安裝完之後的資訊
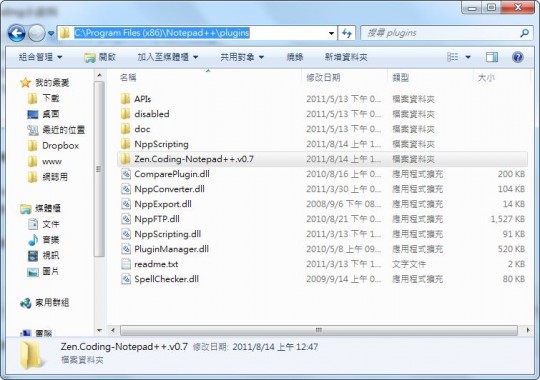
1.先下載Notepad++專用的Zen Coding,然後把它安裝好
2.開啟Notepad++,然後你就可以照者快速教學開始進行囉~ 另外Notepad++的展開快捷鍵是「Ctrl+E」,按下快捷鍵就可以把短碼展開成HTML,這裡介紹一些常見的用法:
- 產生div tag,並且指定id=a:#a
- 產生10個li tag:li*10
- 產生10個li tag,並且指定class=流水號:li.$*10
P.S.這裡的$就是流水號的意思,然後「.」在CSS裡面就是class的意思
- 產生ul之後在產生li tag 5個:ul>li*5
P.S.這裡的「>」符號代表產生ul之後,在ul裡面產生li*5
上面是常見的用法,另外快速教學裡還有很多,除了可以產生HTML以外,CSS也可以的說~ 首先要建立一個style tag,然後再style tag裡面輸入關鍵字就可以快速產生CSS了~
- 快速產生「float:;」:fl
- 快速產生「float:left;」:fl:l
- 快速產生「display:none;」:d:n
- 快速產生「margin:auto;」:m:a
可以看下面的影片:

YA!有夠方便的啦XD
寫東西變得好容易
嗯阿~
超好用的東西XD
提醒一下…
ID 和 class 在標準裡是不可以數字開頭的唷 XD…
嗯嗯
這我倒是不知道XD
XD是什麼意思?
笑臉~