同時會寫程式跟CSS的人應該都會有一種想法,就是想要讓CSS裡面可以使用變數、函式這些寫程式才有的東西,因為很多CSS語法其實是重複的,如果可以有變數,有函式,那撰寫CSS的速度就會變快很多,一般來講這夢想是不可能實現的… 不過今天要跟大家介紹一個新的玩具,他叫做SASS,透過SASS,你可以讓CSS變得很不一樣~
標籤: 編譯
Code::Blocks 10.05 – 能夠媲美Dev C++的C/C++編譯器,跨平台(Ubuntu、Windows、Mac)
相信大家都知道Dev C++這套編譯器吧? 因為很多的學校在教C語言時都是以這套編譯器做平台來教學的,例如高中的前三志願電腦課用的好像就是他,不過在這裡我們要跟各位介紹的不是Dev C++,而是Code::Blocks,Code::Blocks跟Dev C++同樣都是C語言(c和c++)的編譯器,不過如果你有在注意Dev C++的版本的話你可能會發現他已經好久沒有更新了,而Code::Blocks這套編譯器不但和Dev C++一樣是免費、開源,也支援Windows與Linux的多作業系統,所以想再Ubuntu裡面寫C程式的話可以試試看這套軟體
此教學為Windows用教學
閱讀全文 Code::Blocks 10.05 – 能夠媲美Dev C++的C/C++編譯器,跨平台(Ubuntu、Windows、Mac)
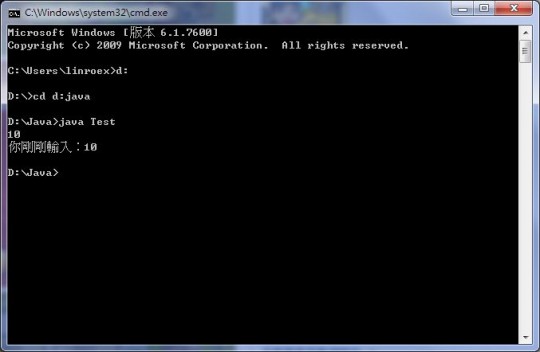
【Java】如何安裝JDK並且編譯Java原始碼?
最近這一週我都在台北商專上Java、JSP、SQL相關的課程,原本就有打算學Java,因為有一位網友說以後要做工程師必須要會的語言有C++跟Java,C++我有稍微碰過,不能說很強,但是要寫個小東西的能力還是有的,但是Java可以說是完全沒有碰過,剛好老師問說我要不要去台北商專上課就很高興的去了~
原本我是覺得Java沒有很好用,會想學除了因為他是工程師必修,還有一個原因是因為他的跨平台特性,可以讓我很方便的寫出Java甚至是手機的程式,還有Android的基礎也是Java,但是上了幾堂課之後我開始喜歡Java,有了當初第一次學程式語言時的衝勁,開始會凌晨12點抱者書念了… 這次當初學VB.NET時才有的感覺!!