大家都知道PhtoImpact這套相片編修的程式吧,其實PhtoImpact有一個隱藏功能可以製做動態按鈕,就是放再網站上的那個,當滑鼠移過去時背景會變,個人認為蠻方便的,不過你如果有其他辦法的話建議不要用它來做,因為它的語法很長,而且再FireFox上瀏覽時會異常,不過對不會做動態按鈕的人而言是蠻方便的XD
那到底怎麼做阿??看下面吧~~~~~~~
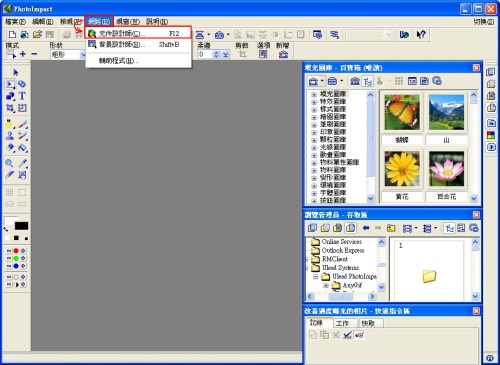
1.開啟PhtoImpact主程式,依序點選上方工具列的”網路” – “元件設計師”
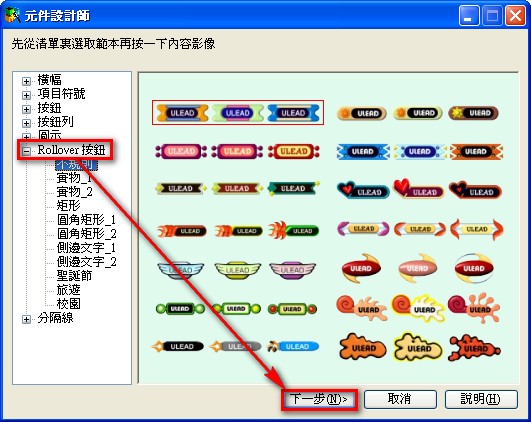
2.在元件設計師的左邊點選”Rollover按鈕”,然後選想要的按鈕樣式再按下一步
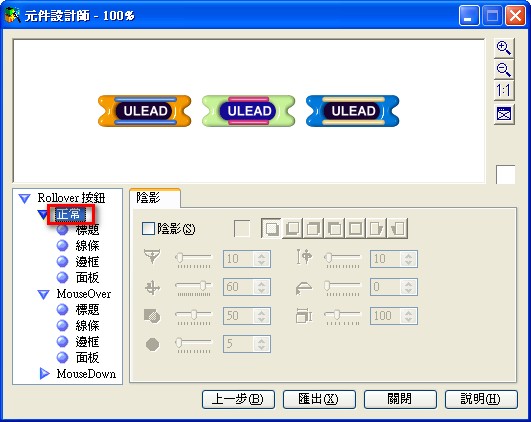
3.先點選”正常”設定當使用者滑鼠不在按鈕上時顯示的東西
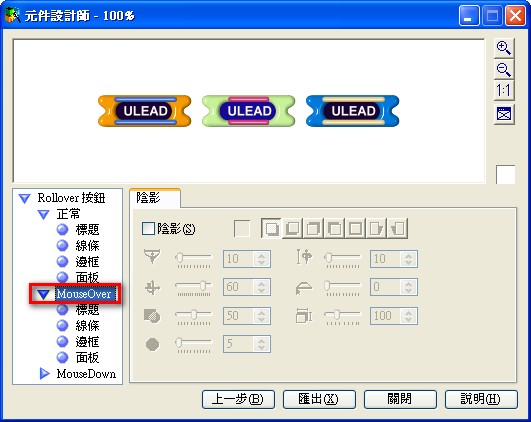
4.接下來再設定MouseOver(當滑鼠移到按鈕上時)跟MouseDown(當滑鼠按下按鈕)的資料
5.全部都設定完以後按一下”匯出”然後選擇”至HTML”
6.設定好儲存的位置然後存檔即可
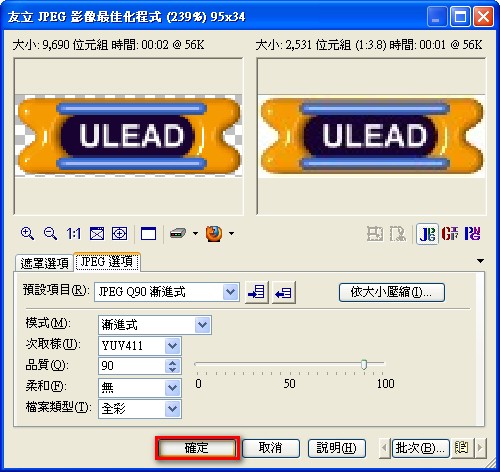
7.出現下面的畫面時直接按確定就行了
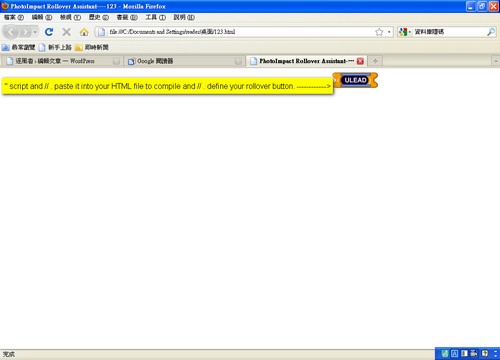
接下來去剛剛存檔的位置,打開副檔名是.htm的檔案看看成果吧
↑↑↑用FireFoe瀏覽時會多一段語法出來
影片:









請問匯出成htmL檔後的按鈕,要如何加入到別的網頁裡變成一個連結按鈕呢??
把…之間的程式碼複製起來
貼到另一個網頁裡即可