從 Sublime Text 切換到 Visual Studio Code ( 以下簡稱 VS Code ) 的開發者想必都很懷念「Paste and Indent」的功能吧! 寫程式時不可免的需要複製貼上程式碼,貼上後縮排往往會亂掉,必須要手動在整理一次,而在 Sublime Text 有提供所謂的 Paste and Indent 功能可以讓你貼上的程式碼自動符合當前檔案的縮排方式,而 VS Code 也有類似功能,但原理不太一樣且需要到設定檔上開啟。
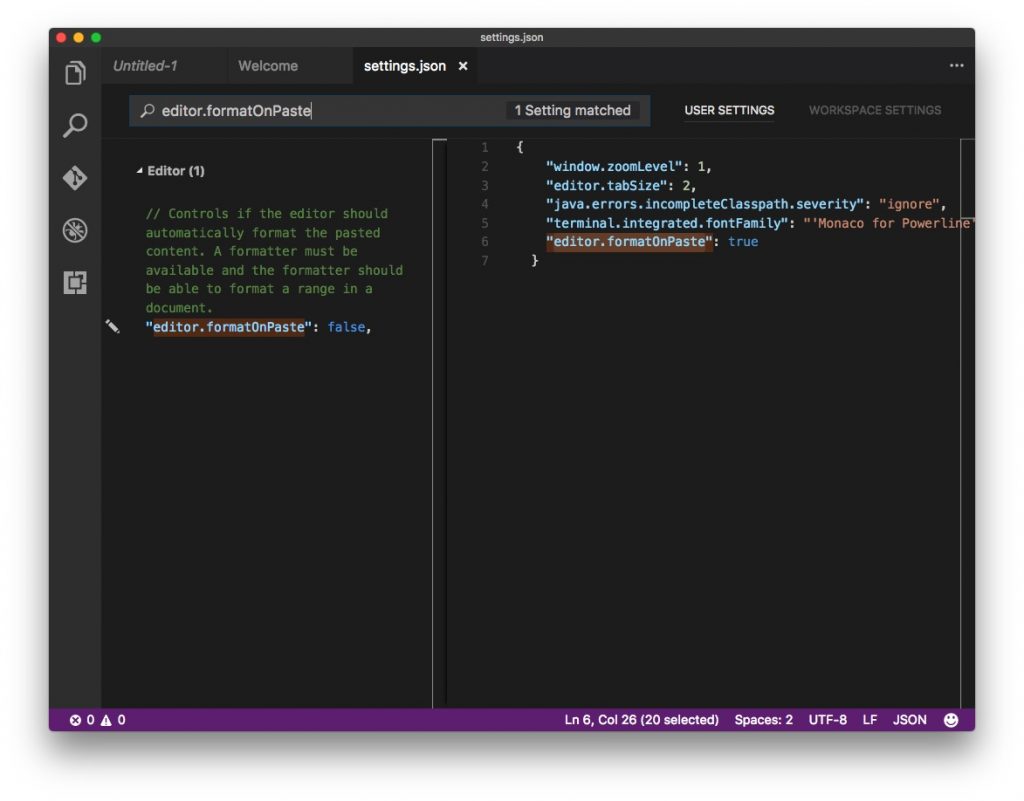
和 Sublime Text 不同,在 VS Code 裡面「Paste and Indent」不是快捷鍵,而是直接掛鉤在「貼上」上面,只要到設定檔裡面將 editor.formatOnPaste 設為 true,之後你的每次貼上都會自動縮排。
"editor.formatOnPaste": true
不過和 Sublime Text 略有不同的是 VS Code 的 「formatOnPaste」其實是綁定程式語言,而不是真正的「符合縮排貼上」,舉例來說 VS Code 預設不支援 erb 格式(Rails Template File)所以我另外安裝了 Rails Plugin,但這個外掛卻沒有支援 formatOnPaste,所以當我的檔案格式是 erb 時,貼上的程式碼不會自動縮排;又或者檔案格式是預設的 PlainText,則 formatOnPaste 也可能無效。
更嚴格說來,VS Code 的 formatOnPaste 比較像是程式碼美化工具,不是讓你貼上的程式碼符合縮排,而是用 Coding Style 規定的方式把程式碼格式化。