當你將 Elasticsearch 和 Kibana 安裝完後,你會發現一個十分嚴重的問題:「咦,帳號密碼勒?」沒錯,Elasticsearch 和 Kibana 是沒有提供一般常見的使用者模組,你只能透過 Bind IP 或是 Bind Port 的方式設定內網使用,但如果你跟敝公司一樣沒有固定 IP,或是你想要設定幾組帳密來使用的話,就繼續讀下去吧,這篇文章將會分享當 Elasticsearch 和 Kibana 的基本使用者認證該如何設定,採用 HTTP Auth 的方式。
作者: Karl
掌門精釀啤酒 – 適合下班後小酌的超讚啤酒吧
今天要來跟大家分享一間位在捷運東門站 永康街 的精釀啤酒吧,對,你沒看錯,今天咱不談程式談酒吧! 相信大家會慢慢習慣這裡出現各種奇怪主題的文章;今天要介紹的這間「掌門精釀啤酒」很適合大家下班後三五好友來喝喝小酒,你看我今天喝完還有精力寫文章,就知道這間有多適合上班族平日來喝了,更別說這是我第一次喝完酒搭捷運回家阿! 好啦不說廢話,掌門我來過兩次,每次來都覺得超讚,啤酒好喝不說,有十幾種選擇可以選,而且都是自釀的哦!! 而且環境舒適很適合帶朋友來聊天,不過座位不多而且不能訂位,建議在過來的前半小時先打電話請老闆幫忙留位子(但不保證有位子哦)
JavaScript 操作瀏覽器歷史紀錄、修改網址與上一頁事件(SPA 必備)
在 JavaScript 當道的今日,使用 JS 進行網頁的操作如 Ajax、頁面切換、彈出視窗等等越來越常見,甚至進一步出現了 React JS、Vue JS 等可以幫助你開發 Single Page Application (SPA) 的 JS Framework;在使用 JS 進行網頁操作時最怕的問題莫過於網址的變化與歷史紀錄,例如透過 jQuery 進行頁面切換後,因為是 JS 的行為所以網址不會變化,而且當使用者按下瀏覽器左上角的上一頁時,會直接回到別的頁面,因為在歷史紀錄裡面不會紀錄 JS 的操作(事實上也無法紀錄),要解決這一系列問題,可以透過 HTML5 提供的 history.pushState、history.replaceState 以及 onpopstate 事件來解決。
千萬不要在迴圈裡面刪除陣列元素
「踩你千萬遍也不厭倦的愚蠢行為」,我一直以為錯誤的寫法只要遇過一次就會長記性,但今天在公司又踩地雷三小時,始終搞不懂問題在哪裡,最後很認真把程式碼重看過一次後發現… 原來又是一樣的問題。 一句話:「不要擅迴圈裡面刪除任何陣列元素」
大量電子報發送排程簡易思路與 Yahoo Deferral 處理
在發送大量電子報時,你是否思考過該怎麼寄呢?如果有一萬個信箱,你會選擇一次寄出去還是分散在不同的時間寄呢?大多數的人會選擇一次寄出去,基本上不會有問題,如果你信用好而且常常在做這種事情的話,你大量發信對電子郵件服務提供的業者來說是常態,這時候幾乎都會進到收件夾,但有個最近很火紅的傢伙 Yahoo,他家不知道為什麼,你只要短時間內寄太多信就會被退信(Deferral),你可以重新再嘗試一次,多嘗試幾次種會成功的,以我個人來說看過最多重新寄 100 次才成功寄進去的,針對 Yahoo 的情況來看,似乎無論信用多少都會遇到這種短時間高頻率(無視內容)被退信的問題,這邊我嘗試了幾個做法來解決問題。
湊整數實作思路與方法
前陣子在嘖嘖看到「湊整數」功能,比如結帳時 1359 元,按下湊整數按鈕後會變成 1400 元,這其實是個蠻有趣的功能,但實作時才發現湊整數並不好做,有很多非技術面的顧慮,這邊就紀錄我在實作所遇到的問題、過程以及最後的解法吧!
Ngrok – 讓本機也可以開發 webhook 免部署環境的神器
覺得輸入檔案路徑很麻煩嗎? 讓 Sublime Text Package – AutoFileName 幫你解決問題!
在寫程式時最討厭的事情,輸入檔案路徑絕對可以排上前幾名,每次要輸入檔案路徑,例如在 HTML 裡面載入 JS、CSS、或是用 Python 開啟檔案時,都要切換視窗到 Finder 去複製檔案名稱,但如果你跟我一樣是 Sublime Text 愛好者,用 Sublime Text 打遍各種程式語言,那麼,讓 AutoFileName 來當你的好幫手吧!
閱讀全文 覺得輸入檔案路徑很麻煩嗎? 讓 Sublime Text Package – AutoFileName 幫你解決問題!
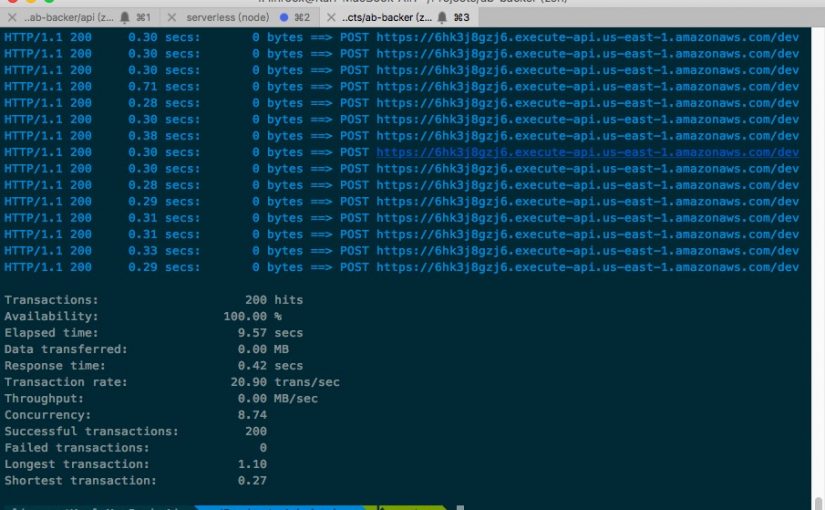
Siege – HTTP 網站壓力測試好幫手
身為一個後端工程師,偶爾想幫網站做一下壓力測試也沒什麼好意外的,透過壓力測試我們可以了解伺服器架構的穩定度,以及在某種層面上觀察程式的效能,常見的工具有 ab、jMeter 等等,我想應該沒有人是選擇用人工來做壓力測試的吧(抖),今天要跟大家介紹 Siege,、它是個功能蠻完善但又簡單的 HTTP 壓力測試工具,用命令列的方式執行,透過 Siege 可以幫助你測試網站、API 的負載能力,但也要注意效能測試是很多層面的事情,並非壓力測試通過就萬無一失哦!
如何測試網站是否成功設定 CORS
透過 Cross-Origin Resource Sharing(以下簡稱 CORS)的設定可以讓 JavaScript 突破瀏覽器同源政策,存取不同網域的資源(API),但每次設定完 CORS 都很頭痛要如何判斷伺服器真的有設定成功,因為有時候瀏覽器針對 CORS 會做快取,導致伺服器設定無誤,但不管你怎麼重新整理網頁都失敗的現象。這邊教大家用 cURL 直接檢視 header 是否有啟用 CORS 囉!